My fight against CDN libraries
A direct consequence of my attending Capitol du Libre 2016 was to redo Pepper&carrot and davidrevoy.com website over the last weeks. I wanted to solve something important: remove all the CDN libraries I was using. It took me long to accept the challenge. It was like cleaning the Augean Stables and of course it was longer and harder than I expected because I'm no Hercules... This work was full of challenges and contraints but also creativity and happy accidents. Here are my notes about it.
What's a CDN library and why don't I want one anymore?
A CDN ( acronym for Content Delivery Network ) library is often a single line of code offered "generously" by an external service to let you link and embed a complex features, the easy way. A common example is Google Web Fonts:
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"> Paste this line in the header of your website and 'tadaaa!', you can use the font 'Lobster' to decorate all your texts. Easy, quick, efficient and fast to load. Merci Google. So, what's the problem?
Well a big one: Privacy of the readers of Pepper&Carrot. In our example, users of Google Web Fonts are bound by Google's privacy policy. It allows Google to collect a large amount of data about readers: log data (e.g. browser version), location data (the IP address of your site's visitors) and more because they can track your path or history through all the websites that are also using their CDN. ... And I didn't have a CDN only for Google Web Font. I also had a CDN for Addthis (easy social-network buttons), Gravatar (easy avatars), Font-awesome (easy icons), etc... As many, many websites around!
Even if those services are not evil; use of their CDN allows them to inject code in my webpages and do data farming. "Data is the new oil," and all those companies thrive by gathering the most information to create virtual doubles of you and me. You can watch the conference The Matrix, Inverted by Aral Balkan for more info about what this farming of data can do. For sure, they are succeeding... but only one deep thought comes to my heart: I'll not contribute to THAT. So, let's fight!
First Fight: Replacing Gravatar
![]()
Gravatar is a well known service to provide good looking and custom avatar pictures, used by a majority of blogs out there, but if you research it, it's also possibly one of the worst CDNs. But how to build a solid alternative to it? In my research, I have found the open MonsterID code from Andreas Gohr. Generating pictures was a cool idea, and I quickly started my own generator. The CAT AVATAR GENERATOR project was born.
The main challenge with the generator was to generate only pleasant results so everyone can be happy about the resulting cat assigned to their name. I had to remove many shapes after a first test. Some of the generated cats had vicious eyes, angry mouth, or also chicken meat in their mouth (offensive for a vegan, I guess).
![]()
Now, the code is running for all the comments of the website. Leave a comment to test it. If you want to fork the code or download the source *.ora files, I distribute the sources here as Creative Commons Attribution license. [update] Git source code is available
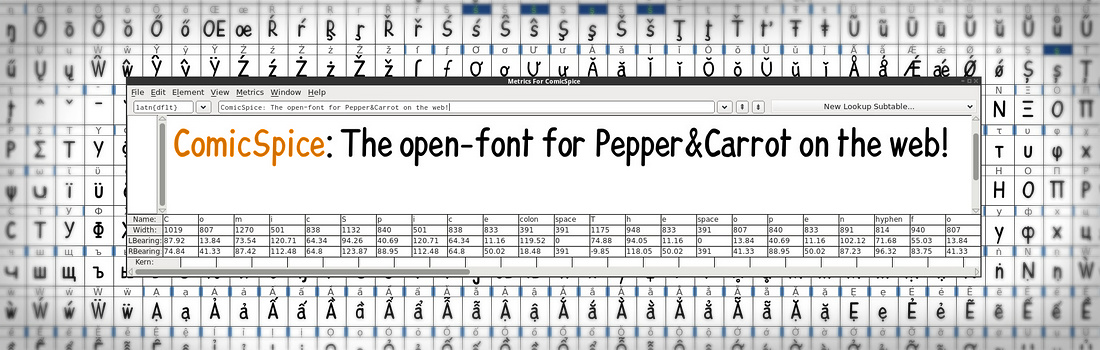
Second Fight: Replacing Google Web Font

No need to present this service further after the little paragraph I wrote about it in the introduction. I used Google Web Fonts because my website needed to support a big amount of languages: Bahasa Indonesia, Brezhoneg, Català, Čeština, Deutsch, English, Español, Français, Italiano, Magyar, Norsk, Nederlands, Polski, Português, Pусский, Ślōnskŏ gŏdka, Tiếng Việt and 日本語 ... The fonts able to do it all are rare and I had to load a custom CSS theme sheet per language (imagine my pain having to maintain that). So I loaded a single Google Web Font per language to get specific accent support.
For the alternative, I wanted to unify all my CSS sheets into one and use a single font, and a single style sheet. But few fonts with support for all languages are available... And fewer still with a comic style. And close to none if searching for free and open ones. But not zero, two fonts were a good start: Comic Relief by Jeff Davis, and Patrick Hands by Patrick Wagesreiter. The first one had support for Latin and Cyrillic and a good font structure, the second one had Latin and Latin extended to many variants including the complex Vietnamese alphabet. I started my own fork of Comic Relief named ComicSpice.

Then I started to tweak it: I wanted my font more condensed, looking less like a derivation of ComicSansMS, with all the accents and variation of Patrick Hands, low gravity for the middle bar in E, F, A, H, etc... Thanks to Font-Forge and a big amount of time and sleepless nights, I managed to build ComicSpice like I wanted. It now supports many glyphs, and it's lightweight enough as a webfont. You can download ComicSpice on the peppercarrot_fonts zip folder.
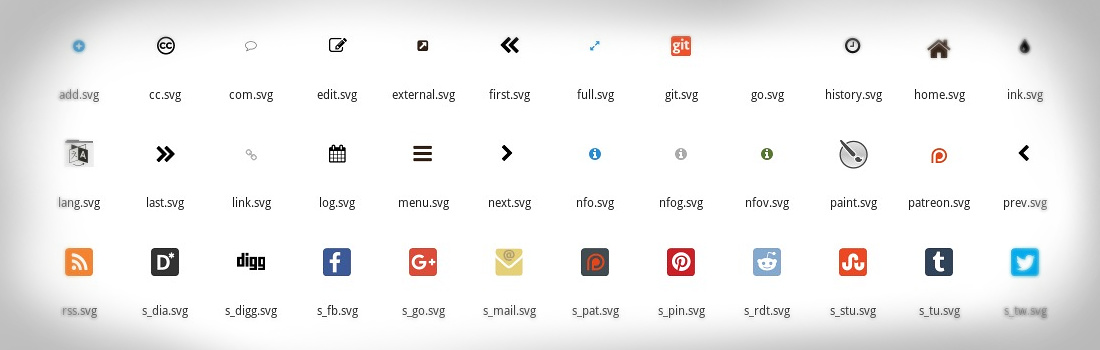
Final Fight: Replacing Font-awesome and Addthis

Font-awesome offers a CDN to provide a special web-font: one with many icons easy to insert. I really liked building websites with it and the project is open-source friendly. But the CDN is owned by Bootstrap/Twitter, and abusing a font to show pictures is not really semantically correct with regards to the web. Loading all of the 675 fonts-icon was frankly overkill for my needs of less than 40 icons.

I started to trace the icons with Inkscape SVG for the web, reusing classic symbol and easy derivative aspect from the Font-awesome icons. While I was doing this refactoring, I decided to handle the social-network icons myself and get rid of another bad CDN, Addthis, providing buttons that track, spy and analyze the content you share. I wonder how this thing got to run on 15 Millions websites... Well, never underestimate the human laziness. Doing the 'networks' icons was long, boring and retrieving the link and the correct way to post with their API was also painful. But it's now hard to beat my folder of 42 SVG icons for only 44KB of data!
Conclusion: I'm free!

Now Pepper&Carrot readers are free to spend time on the website and touch all the buttons without being tracked by third party services. You can even deactivate JavaScript to browsing it; I don't use this either. So, I'm free? Yes, no CDN libraries around on peppercarrot.com! It's a clean website now. For sure, I'm not a developer and when I do this type of work, I do it by necessity because I prefer to draw. But I'm deeply worried about the changes into the politics of the web at the worldwide scale. Who will own our future data?... I feel it's urgent to act, to clean even if only 'in front of our door', to do something. Yes, but... investing a big week into this had a big downside, the impossibility to finish episode 20 for the end of November, and so, no Pepper&Carrot money for me (I earn money only 'per finished and posted episode', not monthly). That was of course a deliberate choice, and I made a bit of Freelance artworks to not damage my bank account too much be able to produce this work, but If you want to support my decisions and way of doing things; every small coin is welcome to help me reach my monthly budget production goal for Pepper&Carrot. Thanks to all of you who support the project!


166 comments
Après il reste toujours les boutons de partages des réseaux sociaux. Il me semble qu'il y a aussi des trakers dessus.
Non, ils ont été refait 'maison' aussi:
 https://www.peppercarrot.com/extras/forum/2016-11-30_Selection_005.jpg">
https://www.peppercarrot.com/extras/forum/2016-11-30_Selection_005.jpg">
ce sont des simples liens autour d'image en SVG.
La preuve dans mon code :-)
https://www.peppercarrot.com/extras/forum/2016-11-30_Selection_005.jpg" rel="nofollow" rel="_blank">
I only recently discovered Pepper & Carrot; I liked the strip but after this post I also like you.
You have a new patron, keep up the great work
Great work !!
Thanks you fo all this work and love.
Thank you so much for this David!
Hi David,
Few days ago I wrote a small Diaspora* post on Web fonts and Web icons.
Google Fonts are published under Free licenses, you can serve it from your website, all you need is to put the license description file in the same directory than the font, and even add a credit somewhere in the website, and a like to the licence file.
It’s possible to download the TTF version, to convert it to WOFF (Web Open Font Format), and to serve it from the website itself, as a CSS font familly. It’s even possible to base 64 encode it and to inject the font directly as data URI in the CSS.
For icons, there is also a simple solution : to pack it into a Web font and to serve it also from the website. Services like http://fontello.com/ allow us to choose icons from several sets, even FontAwesome, only icons we need, to inject our own icons as SVG files, and to pack it as a Web font.
It’s even possible to base64 encode this other Web font and to inject it in your CSS.
To convert TTF fonts to WOFF , there is the infamous FOSS Fontforge.
To base64 encode…if you have a webserver localy for your Web dev needs, you should have base64 command line tool.
Hey David,
Not many people care about self-sufficiency, tracking and surveillance. Even fewer of them are in a position to do something about it whether it be time or skills. I don't know much about the effort that you put in to art, but as a developer I'm floored that you did this at all. To put it simply, I'd probably get in to headache territory just by looking at the requirements. As a non-developer, you sure are agile. ;)
Ah ok, cool ^^. Je vois aussi que tu t'es arrangé pour avoir Carotte en avatar :)
I respect this. Thank you.
Great work, thanks to you.
Génial.
Après avoir gagné le premier easter egg légalement sans tricher, je suis allé voir le code, et j’ai bien rigolé avec les autres.
Du coup j’ai un peu cherché autour de mon nom pour voir celui qui me convenait, je teste ça en commentant !
Thank you! This is awesome work!
Merci.
Bravo !
un seul mot : Bravo.
Ouaip, bravissimo :)
Well done, mon ami
Gros boulot dis donc! Je suis même surpris que tu aies pu faire tout ça en seulement 1 semaine! Et j'ai beau être développeur moi-même (enfin, à la base), je n'avais jamais pensé à l'aspect collection de data derrière les CDN... Quelle naïveté... Bref, félicitations!
Super les chatons ;-)
A noter que changer les boutons de partages enfreint les CGU de nombreux de ces sites, cf. https://tosdr.org/ mais OSEF :D
"nombre de", mais euh...
Thank you for this. So much good info and I've been blindly trusting some CDN.
Cats ! Cats now everywhere ! I hate you, pal ! ;-)
@Brunus "For icons, there is also a simple solution : to pack it into a Web font"
No. David hinted about this, it is a bad idea. There are lot of articles on the Net explaining why. Example: https://cloudfour.com/thinks/seriously-dont-use-icon-fonts/
Basically, this hurts the accessibility of the pages using these iconic Web fonts. Moreover, as David said, it is a bit of a waste to download a file with hundred of icons while you use only a few dozen.
Using SVG, as individual files or as a sprite sheet, is a better, more semantic solution, even if it needs a bit more work. Here again, there are several ways to do that, and lot of articles to explain that, for example : https://medium.com/@iamryanyu/svg-sprite-workflow-that-works-f5609d4d6144
Thank you, David, for sharing your thoughts. I never thought of CDNs this way... :-(
Great work David. And thank you for documenting the struggle to be free!
Muy interesante, creo que al final fue una buena decisión ya que ahora estas ayudando a una red mas neutral y defendiendo la privacidad de tus usuarios.
Oui :o)
J'avoue, j'ai triché un peu pour l'avoir :-)
A big thank you Seth for your support and nice words!
Sure, that's a bit what I did for 'Patrick Hands' font ; the only open one with 'handwritting' style and support of Vietnamese Alphabet. I grabbed it on local, and copied only special characters and accents from it after batch rescaling and styling. One of the real problem was the multiple CSS file to embed 3 or 4 fonts with support of Latin, other one of Latin-extended, other one, of Japanese , etc... With different font metric, that was a hell to maintain. http://transfonter.org/ web service was a good help. I wish Fontforge could automatize this multiple export/generate render for web.
Thank you again Jookia for the support , the nice words about my dev skill ; and the help with the code of the Cat Generator!
Hehe, your cat is looking good! :-P
This is awesome! Thanks for taking a stance on this man. I just went over my websites and pulled everything that was referenced through a CDN ;) (unfortunately a couple things need Google Analytics)
Wow, thank you for all the hard work!
Thank you for the effort and sharing your thoughts. You are awesome!
(btw. as I replaced external content, I stumbled upon Libravatar as an Gravatar replacement. But as I don't need Avatars at all, I turned it off completely, so I have no Idea how good it works).
I am a cat :3
By default I block everything not from the original domain...
And it's so pleasant to see that strictly all content of this page is from peppercarrot.com!
A big thank you for this effort!
oh my god!
you're an true MVP, true warrior '-'
but, for CSS i don't think you need to get into all this trouble, css dont support code, so you could just download the .css file and embed it directly to the site, without an cross origin/domain request, there is no way to track the users with an css file.
i may be wrong, i don't know the full spec of css3, in any case you would need download it for all languages.
with javascript its possible to track, depending on what is inside the code, so it may be dangerous to use, and you would need chose if you want to update the library to the lastest version (for example, to fix security issues) or not because the latest version may have an backdoor, so it would require to re-read the code, to much trouble to deal with.
Great Article! It should be a good idea to translate it with framalang.
Big thanks for this wornderful cat generator and for our privacy :)
Can I comment now ?
Yesssss !!! \o/
Great work! I love the new avatars. :D
Wahou !
uBlock Origin s'ennuie : plus une seule requête à bloquer
Wow, great work David! Have you considered hosting some of these files yourself instead of completely replacing them?
Oh yes, especially for font-awesome and Google font as Patrick Hand ( because of the open license ). But for font awesome, I quickly saw the css only minified ( so, hard to edit ) weight 31KB + the font-awesome font file itself, between 96 and 165KB depending the browser. A footprint of additional 140KB or 190KB for my homepage only to display 5 icons simultaneously on my front page was crazy. 5 icons = 8KB with SVG
Je dois bien avouer que ce côté libriste me fascine toujours en encore plus : quel joie de voir un dessinateur -- dont la passion et l'occupation principales ne sont pas l'informatique -- prendre autant à cœur quelque chose de si important :-)
C'est pour l'art qui se dégage de Pepper&Carrot mais aussi un peu pour ce choix courageux de la liberté que j'ai choisi une (petite) donation mensuelle (à ma modeste mesure) : les artistes comme toi sont rares et précieux !
Merci !
Pour info, il y a http://overpassfont.org/ qui est fait par Red Hat
Je ne sais pas ce qu'il en est des licences mais je pense que ça doit être assez libre.
Sinon, je sais pas si c'est moi mais la police de caractère est petite comparé à d'habitude. J'ai du zoomé pour avoir une lecture confortable.
I see, indeed that's much lighter!
By the way, your post made it to the front page of hackernews! https://news.ycombinator.com/item?id=13075199
Des polices sans-serif comme Open Sans, celle-ci, Roboto, DroidSans, Noto , etc... Il y en a un paquet! Elles ont des records de completion de l'UTF8 et sont libres. Ce sont aussi bien souvent des sacrés plaquards (taille des fichiers ) et leur aspect fait pas trop BD, ça manque de fun pour la font du site web. :-)
Oui, j'ai mis à jour le CMS du blog (PluXML) , et ils conseillait une remise à zero des font à 97,0% dans leur template de base. J'ai imité. Je vais voir pour ajuster ça. Merci du retour.
Wow!
Merci pour le soutient Anonymous!
( et pour ces mots qui me vont droit au coeur <3 )
Thank you marzoul!
Can you share with us your solution to bloc all CDN on other website? I'm interested in such a solution too :)
Thank you! Even if the link is on the CSS ; your computer has to access another server than my server to download it. This access produce logs. Connection logs contains a lot of information: your IP, the time, your browser. This impact is little if you focus on a single website. It has a lot of impact if an enterprise log 15Million websites and all their traffic!
a cute one !
The font re-work you did was very nice. All I did with my site's Google Fonts was to download it and serve it from the same place as the actual web pages. Your approach was much more artistic, and a great contribution too!
Also love the cats :-) Perhaps they could be integrated with libravatar (https://www.libravatar.org/) which is an Open drop-in replacement for Gravatar. Also, for analytics you can either increase the details logged by your webserver directly, or implement piwik (https://piwik.org/) for local, under-your-control analytics.
Oh, merci ! C'est super ce que tu as fait, mon uMatrix ne voit plus rouge ! ^^
Great read, I got to cleaning up my cdn usage as well hehe.
My favorite tool for generating icon fonts is the icomoon webapp. It's a really handy tool. (https://icomoon.io/app/)
You can import your own svg icons or you can pick and choose icons from other libraries (like fontawesome) and bundle them into your own custom icon font.
Then you can download the customized font file and a tidy css file and host it on your site, nifty!
Also, you don't even have to create an account to use it, as your icon libraries are stored in the browser's cache!
Also, really like the catvatars. Always wanted to write something similar!
Thank you very much! The cats are very pretty, and I appreciate the care you're putting into this website.
(I'm still experimenting with which cat I prefer. :) )
This is now one of the few websites that Privacy Badger finds no third party resources on! It's nice to see that little green 0.
Next up, enabling HTTPS?
I commend your conscience, thinking and effort here it's more than 99.9% of all professional web developers would do. Did you consider that fonts and icons from services like Google Fonts, Font Awesome can be hosted an you own server? That's what I always do, for two reasons. Privacy but also performance. On mobile devices the additional DNS lookup and overall latency especially when one considers the often slow CDNs can slow the initial rendering of a page down quite a bit.
As for the problems related to gravatar, thank you. I wasn't aware of this.
Nice article! BTW cats eating chicken wouldn't be offensive to anyone. Cats are carnivores by nature ;)
Very elegant! Thanks for sharing, I always find myself hunting down CDNs use in terms of performance, but I had never even considered privacy! Constant vigilance!
While being very useful, Addthis is awful in terms of tracking & loading time, I removed it long ago.
It would be great to have a "CDN info" website where you could see how heavy is the librairies we are loading, as well as how much data are tracked !
That's really great! Unfortunately too few people care about beeing tracked everywhere.
Thank you for this! Also, as a vegan, I appreciate your empathy.
awesome! (also want to see my random cat avatar)
Another option is to pay for your own CDN from a cloud provider. We use Azure CDN to host images/css/js/fonts and while the pricing model is confusing as can be, it only comes to $5-$10/month for a decent amount of traffic.
For blocking all external contents, I use uMatrix add-on with Firefox.
This extension seems to also be available for Chrome and Opera.
It was an answer for David Revoy who asked.
For an unknown reason my reply appears at end of comments, sorry!
My David, you are the man! Great decision, awsome execution. You have just showed everyone, that build a good looking website without tracking shit and javascript IS possible. You are right, people are lazy, they do not think forward and they will end up with project that is halfed-owned by 3rd parties. 10$ is going from me, keep on this good job.
Thanks for the inspiration. Yesteday night I cut off all CDN from my developer's profile. I found that there is no need at all for a personalized font, so I simply eliminated Google Fonts and then I served FontAwesome from my server. It took me an hour including some other tweaks.
Oh but you are missing one of the cardinal rules for web optimization nowadays: reduce HTTP requests. What you are suggesting by using individual SVGs will take you from < 6 requests to God knows how many. And since you are supposed to put your javascript at the end of the page, the net effect will be noticeable while you wait for the page to load.
Maybe you could also suggest a solution. But nevermind, I will do instead: "SVG Image Sprites"
Hey, I studied the SVG-Image-Sprite solution, but I never was really convinced about it. All solution I saw felt like workarounds or trick to bypass the HTML spec. I like to keep the semantic of the webpage simple and call an image and image.
Of course, I understand the challenge of dealing with hundreds of HTTP requests for site with hundreds of glyph; but here I'm loading 10 or 15 3KB images per page. It's content, it's 20x20px decorations, it's images. So, it feels normal it has an impact on the loading of the page!
... and your page load very quickly and is very easy to read and get access to the content!
I'm happy my article inspired you!
Thank you @hbnk for the nice words and for supporting my work on Pepper&Carrot!
If you watch the page, that's the only place where I'm using Javascript to get focus on the 'reply box'. But it's buggy 30% of the time and I'm not able to fix that because I still don't know how to reproduce and this code is inherited from the CMS ( PluXml ) I'm using.
Thanks for the extension, I'll adopt it!
That's a lot of work!
Thank you for sharing it. Man, you are an internet hero.
Sure, CDN for your own data with self-hosting is not the same than letting a third party inject code in your webpage and benefit from log/datas. No problem on my side with it ( as long as the host propose a good solution to clear CDN cache, because fighting with a too strong cache can be a pain to update a CDN-based host/website ).
Oh, I think I found the bug : when something already exist in the URL ( as my-fight-against-cdn-libraries#c090-749 , hitting reply button force the page to reload the page with the my-fight-against-cdn-libraries#form anchor ) I'll dive into the code to (try to) fix this.
test comment to check the cat image.
Ha, this sounds really technical ; but I'm open to help and contributions :)
It's a bit technical, though you already have an HTTPS version of the site. You just need to do three things:
- Enable HSTS on the HTTPS site. This way browsers will auto-redirect to the HTTPS site if they're able to visit it at least once.
- Redirect to HTTPS when people go to the HTTP version. You can do this using your web server I think.
- Refine to not redirect to HTTPS if you're visiting from China. China blocks HTTPS for this site, and it'd be a shame to lose a Chinese audience. This is probably the most complicated part but it's done using GeoIP extensions for the web server.
The IDEA behind using CDN for fonts and similar stuff is that by sharing the code for multiple sites, users will already have it in cache. It's true that the CDN provider can anytime turn off the caching and go for collecting data instead, but I still wouldn't put it in same category as gravatar, social share buttons (not only addthis, even the "direct" facebook/twitter ones) and services like google analytics or google adsense, which are tracking users by design and by using javascript they can directly inject stuff into your pages.
Je trouve ton engagement très chouette :) Merci pour tous ces changements ET pour ce paragraphe explicatif. Mes amis informaticiens m'ont pas mal branchée sur l'open source et la liberté sur le web mais finalement je n'y connais pas grand chose et de petites infos comme ça sont toujours bonnes à prendre... Rien que pour se re-motiver à refuser le contrôle vicieux et invisible des pieuvres qui ont su se rendre si indispensables (en théorie seulement, comme tu le prouves si bien). Continuons tous ensemble le combat pour le partage et le respect de nos libertés individuelles (wow, le slogan ! ;) )
Great work, I have just forked your code to Github. If you don't like to display it there, I could remove it. https://github.com/ForkedReposBak/cat-avatar-generator
I'm totally ok with it Abner. I have 90% of my repos on Github. It's the first time I'm trying the new Framagit alternative. ( you can log in it with a Github account , and it has the same features ). Thank you.
Just a quick note to say you did a good job with this. Ghostery reports 0 trackers on the site :)
Great decision.
Keep up the good work ;-).
Merci, David! The font looks really nice, the cats are funny and SVGs, are, of course, a wonderful choice :)
I wish more people would go with this approach and respect other people's privacy with a bit more sincerity.
Incredible, great work.
Please please don't use HSTS for your websites, this is terrible for users who are trying to browse on public hotspots, libraries, cyber cafes, etc. as those are usually using a router/proxy that is re-encrypting HTTPS websites with a different certificate (this is because the router is filtering malware, ads, porn, etc.). In that case people trying to visit your website will be stuck with an error message and no way to use your website (especially if you don't keep a HTTP version of your website).
I know that the problem comes from the proxy, but this is not a banking website, and the most important thing is being able to access the website. Just try to browse the internet from a public library and you will know the pain users (who are usually poor and cannot pay for an internet connection or a phone) may feel when browsing the web nowadays, so please think about them :)
Well .. replacing stuff like this is nice-to-haves. I'd be more bothered about ultra-crappy compression of your images (article pics etc.). nearly 200 kb for a 1100 x 500 image? wasted bandwidth! Just throwing it through ImageMagick with 80% quality reduced the size by over 100%. But even 90% quality = 10% compression resulted in 143 kb. Thats a reduction of about 30%!
I'd do that the foremost - excessive image optimization - and just then, head over to the fine-tuning ;)
cu, w0lf.
Haha. Yes, I know. I love 92% jpg quality.
80% jpg quality for visual artists ; is a bit like Walkie-talkie sounds for a musician xD
Hi David,
Interesting read. However, in many cases -- as some others have also pointed out already -- using a CDN is optional and the content can be served from your own website (e.g., jQuey and font-awesome). AddThis, Gravatar, and similar things are a different story for they actually provide some "service" rather than a "resource". Nevertheless, I agree with the overall theme of this article.
Hoping to see a cute cat icon :)
Very cool. Certainly gives pause for thought and makes me think about what can be done for future sites I may work on
... and look at all those carrot-style cat avatars :)
> Please please don't use HSTS for your websites
No, it's better to use HTTPS everywhere, even if this is not a "banking" site. This is a problem of proxies and they shouldn't block it. Even more, HTTP2 is totally built on top of SSL.
Or you might use a Tor browser and create your .onion version of site for this kind of users.
You must fight for your rights.
Hi David, I just want you to know that now you can use CDN safelly:
https://en.wikipedia.org/wiki/Subresource_Integrity
It's still doesn't supported by Internet Explorer but... you know, if someone uses this browser it doesn't care about security. Anyway they are planning to add it https://wpdev.uservoice.com/forums/257854-microsoft-edge-developer/suggestions/6263699-subresource-integrity
And even some CDN are suggest to use this https://www.maxcdn.com/blog/bootstrapcdn-subresource-integrity/
@ Sergey Ponomarev
CDN isn’t about integrity. CDN is a third party which gets all the information about visitors that the website gets. I’m not willing to give information to a CDN when I visit peppercarrot.com.
Excellente nouvelle et bravo pour ces premiers pas vers la liberté, David. Quel boulot en effet ! et quel sacrifice (un mois de dons) !
Tu donnes un bel exemple et des gens déjà marchent dans tes pas. Framasoft et sa campagne de dégooglisation ont dû t’influencer, c’est une bonne chose. À ton tour, tu as une grande influence sur les gens qui lisent et aiment Pepper&Carrot.
Bravo pour tes chats délivrés de gravatar.
Et tu es un peu passé à Gitlab, ça fait vraiment plaisir aussi :-) Franchement, le passage des traductions sur Gitlab de Framasoft ou ailleurs ne devrait poser aucun problème et les gens vont te suivre, aucune crainte de ce côté ! En attendant, je mettrai mes fichiers corrigés et recorrigés des épisodes P&C en espéranto sur mon site pour les garder bien libres pour tous, hors d’atteinte de Github. Tout ceci m’encourage à me dépêcher ;-)
Encore bravo et mille mercis David :-)
HTTPS is easy David with Let’s Encrypt :-)
Under Firefox, you can use the uMatrix extension for this purpose.
Bonjour !
Est-ce que par hasard vous sauriez comment intégrer l'appel du script cat avatar generator dans un Wordpress ?
Merci d'avance !
but... but I'm a dog person I really don't like cats. Been attacked by them (and injured) one too many times. I've also been physically and mentally abused enough times involving cats (to the point I had to switch schools over it) that I am not comfortable attaching my normal online username to this post.
Not trying to take away from what you're doing here, I really do agree with it, but could use an ability to put my own avatar (or at the very least pick an animal)
Are you a grown up? Deal with it.
Are you a child? STFU.
Are you a troll? ROFL.
That was actually not very polite. In my opinion it is quite obvious that "A fake username" was being sincere, and telling them to just deal with it and shut up, not even bothering to consider the possible circumstances of the injuries and abuse, is very inconsiderate.
Myself, I like cats, but this doesn't mean that I don't respect someone's wish to use an avatar that they're comfortable with.
I think it might be nice if there was an opportunity to pick other animals as avatars, and even if not, there's no call to be so rude.
Oops, clicked the wrong 'Reply' button. I meant to reply to "skankhunt42". Sorry.
Does it work if you browse the web through a SOCKS proxy ?
err, my bad, I was replying to BohwaZ : http://peppercarrot.com/en/article390/my-fight-against-cdn-libraries#c0390-774 about ssl-hijacking proxies
I just want my catavatar
Just set attribute "crossorigin="anonymous"
https://developer.mozilla.org/en-US/docs/Web/HTML/CORS_settings_attributes
Then problem is solved ;-)
Hi David,
You can also enable HTTS preloading to force users to use HTTPS
https://scotthelme.co.uk/hsts-preloading/
Yeah more freedom for pepper & carrot. \o/
I love the idea of using carrot-style cats (also wonder if there is genderqueer cats, hope mine sorta is :P) even if I think there is too much cats… I think I’ll maybe remix it with another living being (probably wolves) if I have time and/or think of adding comments to my blog (currently using “social medias” and XMPP+email).
Also I don’t think a non-vegan image is offensive but maybe put a preview/reload button so people can choose another one.
PS : Le captcha semble ne pas fonctionner quand les cookies sont désactivés (5+2 cookies, 1 devrait suffire, voire zéro)
Thank you!
That actually convinced me to become a patreon. I knew, that you did awesome stuff with Krita and I loved reading Pepper&Carrot, but your attention to detail in using open source and going to the roots of it, protecting the privacy and rights of the users and creators is definitively something else.
Thank you so much for this, I just love it!
Thank you a lot for your support!
Thank you/Merci pour le feedback. Ha oui, Je vais essayer de cleaner les cookies pris par le CMS. 1 devrait suffire pour la selection de langue active.
Bonjour David,
Je souhaite juste te prévenir que la capture de ton code pour prouver l'absence de traqueurs dans les boutons sociaux CASSE le chiffrement de la page web, car l'image n'est pas en HTTPS.
Si tu as l'occasion de corriger ça, je t'en remercie.
Bonne continuation !
The cat avatar is soooooo cuuuuuuuute =) but the cat i got looks like a female cat tahahahah!
Ha, vrai. Mon site est accessible en https et en http. J'ai tendance à l'oublier.
Ce genre de liens externes pour des images que j'héberge à la volée peut survenir.
Je vais faire attention. ( corrigé )
Ha yes, I couldn't solve something to manager gender in it. :) Cute Marco!
I love you, man. Another light in the dark.
Just some information: at the time of writing, HTTPS works in China, though it seems to be slower and probably not very stable.
By the way, nice comics! And happy Chinese new year =^_^=
https://en.wikipedia.org/wiki/Category:Free_web_analytics_software
:-)
This is awesome! Thanks for taking a stance on this man. I just went over my websites and pulled everything that was referenced through a CDN ;) (unfortunately a couple things need Google Analytics)
If you care about the privacy of your readers why don't you enforce HTTPS?
Hi Purr, I care for the privacy of readers.
But I also care about accessibility, and I had report HTTPS could make the webcomic not accessible for a part of the users.
I don't know a lot about HTTPS ; So, let me know : How HTTPS is better for privacy? How HTTP is bad for privacy? I mean in the case of Pepper&Carrot ; a website not collecting any user profile information, without upload from community, without profile creation and login... We are in a read-only website. Sorry for my ignorance in case it's obvious, I just read somewhere HTTPS was good for encrypting/certifying the website and that was mandatory for security in case of profile/login/user side datas but not for a read only website... Let me know, I prefer spending all my energy in production of artwork this month instead of diving in understanding the confusing documention around HTTPS, so any help to give me clear and easy answer, easy technical help of how it's possible to "enforce", and a list of minimal downside impact ; is welcome. As far as I know, the website in current form doesn't harm anyone privacy, but I'm ready/open to improve this.
are bubbles magic?
That Matrix Inverted video: first 6:50 minutes are expendable; whole conference could last half as long if the system speaker didn't pause so much within every phrase; he has an exasperating voice like every sentence he says is the most important sentence of the conference.
There, I said it. I'd prefer to read a transcript honestly.
Woops, the word 'system' shouldn't be there.
Super article, ça redonne un peu d'espoir pour le web. Je suis tombé sur ton article grâce à ton post sur reddit/webdev. Super blog, je met en fav :)
很好!
猫很可爱。
You are right HTTPS isn't that important for read-only sites, but encryption is the only way to fight mass-surveillance. Should the intelligence organizations know what pages of your site your readers are visiting? What comments they are leaving? What email addresses they are submitting with their comments?
Since your site already offers HTTPS you'd only have to redirect from HTTP to HTTPS, how you do this depends on your web server. I guess I worded my question a bit harshly. I totally get if you want to draw.
Thank you for your simple explanation. I better understand how it can improve security. I'll try to look and experiment a bit with the concept of redirecting all http to https for peppercarrot.com. Noted on to-do , post release of episode 21 :)
I did that on my site using DNS provider service. (cloudflare). Other choice is to send redirect-request as response to all HTTP (not S) requests
Cloudflare seems to have something to do with Google (partnership or something). Think twice, please :-\
Merci ! :)
Super article and nice avatars! Thank you!
I've ported the PHP version to a pure javascript (ES6) , maybe it will be useful to other people too.
Maybe you can merge with your code at framagit ?
Thanks for all the fish!
Thanks!
For sure I'll be happy to point the 'README' to your repo.
I cannot thank you enough for taking the effort and time to protect your user's privacy. Merci David.
Petit update quelques mois plus tard:
https://www.peppercarrot.com/en/article404/peppercarrot-is-now-ssl-secure
Le site est passé entièrement en HTTPS :)
Super, merci !
En prime, le magnifique dessin sous CC BY ! ♥
(Ça me rappelle qu'il faut que je m'inscrive sur Liberapay...)
I just wanted to say this is a great article! You inspired me to get rid of them too.
I'm wondering what cat I will be. :)
Pretty! an incredibly wonderful post.Thanks for supplying this info. Please let me know if you’re looking for an author for your weblog. I am surely discussed on https://smiletutor.sg/maths-tuition You have some excellent posts, and I feel I would be a good asset.
I cannot thank you enough for taking the effort and time to protect your user's privacy. Merci David.
Great work !!
Thanks you fo all this work and love.
Bonjour David !
J'avais déjà trouvé et lu vos articles sur les librairies CDN et sur la sécurité SSL il y a quelques mois, mais je n'avais pas laissé de commentaires, et je tenais à vous remercier pour la publication de ces derniers qui se sont avérés très instructifs.
Pour le moment, je n'ai pas encore créé de site web personnel, et si j'en arrive là un jour, je ne sais pas si je trouverai la force de faire ce que vous avez fait, mais j'essaierai... Bien que virer les librairies CDN me semble très complexe, je ne sais pas où vous avez appris à faire tout ça (je n'ai pas encore trouvé de sites l'expliquant avec précision), mais je finirai bien par trouver si j'en ressens le besoin.
Encore merci pour ces informations et pour l'effort que vous faites pour vos lecteurs. C'est vraiment appréciable ! ^^
I salute to you my good sir, it is very nice of you to think about us by keeping our info from going on the dark web while also trying to make your webpage enjoyable to read. (And the way you comment to others so politely is also another example of how much you care about your readers) So I thank you very much for that.
I have a small question, I am an up in coming webcomic maker that wants to know whether or not ditching chrome for firefox (or for anything else) is a good idea? I have alot of things that are hooked up to chrome that I don't want gone, but I also know the seriousness involving google using information for third party members...I guess what I am trying to say is' is there a way were I can protect my info without having to move?
Hi Bounty of the bee, thank you.
At the root of the GoogleChrome Browser, there is a open source browser project called Chromium. You can read the difference between the two here: https://chromium.googlesource.com/chromium/src/+/lkcr/docs/chromium_browser_vs_google_chrome.md
Firefox is a good browser too, but unfortunately lag a bit behind in term of performances. The team is working hard to catch up with Chromium/Chrome.
I'll test as soon as they release the improved engine.
Thank you for commenting and answering my questions, David, I will think about chromium while making my comic, again I thank you for talking to me (And I really love your comic, it's very unique! :D)
Great article. but cdn can slow down blog speed ...
KITTIES~
The reliance of CDNs and third-party scripts has allowed malicious third parties to redirect traffic from Equifax to malware.
https://arstechnica.com/information-technology/2017/10/equifax-website-hacked-again-this-time-to-redirect-to-fake-flash-update/
When I read this article I thought of you and how far ahead of the curve you were, David!
Thank you TappedOut !
Hello,
This has been taken care of. Firefox is now officially faster than Chrome! For how long, god knows, but it's back in the game :)
Je salue l'initiative ! Ça fait un moment que j'ai ça dans les cartons pour mon blog. Le plus urgent étant de migrer de Google Analytics vers une solution auto hébergée.
Au niveau du tracking via les CDN, je ne suis pas certain de l'efficacité de la chose cela dit. Si le CDN est correctement configuré pour son usage de CDN (pas de cookies, pas de re-validation, validité très longue etc), cela devient difficile de tracker.
Je m'explique : tu vas sur un site qui utilise bootstrap depuis un CDN (jsdeliver par exemple). Le CDN renvoie les éléments et précise qu'il sont valide pour un an. Lorsque tu te rends sur un autre site qui utilise la même version de bootstrap depuis le même CDN, ton navigateur l'a déjà en cache. Par conséquent, il ne va même pas contacter le CDN et servira le fichier directement depuis le cache. Prochain contact dans 365 jours.
Cela ne vaut pas pour Google fonts car les assets expirent après 2h…
Cela dit, chapeau bas !
PS: j'ai voulu poster mon commentaire précédent en réponse à https://peppercarrot.com/en/article390/my-fight-against-cdn-libraries#c0390-1505
mais je n'ai pas l'impression que ça fonctionne.
Merci pour le retour!
C'est vrai que cette perspective sur les CDNs est juste, et avec le Subresource Integrity ; on peut se protéger des injections arbitraire de code externe. Donc pourquoi pas, surtout si celui qui délivre le lien à la base est une source de confiance.
(pour mes commentaires ; oui, le seul javascript du site pour répondre à un commentaire et faire le focus dessus semble buggé ; ça vient du CMS PluXml que j'utilise... )
Hi, I really love the idea and philosophy behind this site.
But I just noticed it's impossible to load image codes with JavaScript disabled (blank grey rectangle without contents). Some more secure browser with stricter rules doesn't seem to support the images in any way. If possible, the site might as well use another creative approach.
Thanks for your time, and keep up the great work!
Moi j'aime pas les CDN
Mais j'aime bien les chats
Very cute avatar! hahahha
Deevad, I saw this video about a woman that cut went the opposite route (removing Google services from her life from a week) and thought of you and this article:
https://gizmodo.com/i-cut-google-out-of-my-life-it-screwed-up-everything-1830565500
Really Liked the Idea.
If you really want to became free, you must close your accounts on Twitter, Facebook, Instagram, YouTube and use browser like Ungoogled Chromium. They all collect data about you for showing ads!
Post a reply
The comments on this article are archived and unfortunately not yet connected to a dedicated post on Mastodon. Feel free to continue the discussion on the social media of your choice. Link to this post:You can also quote my account so I'll get a notification.
(eg. @davidrevoy@framapiaf.org on my Mastodon profile.)