My fight against CDN libraries
A direct consequence of my attending Capitol du Libre 2016 was to redo Pepper&carrot and davidrevoy.com website over the last weeks. I wanted to solve something important: remove all the CDN libraries I was using. It took me long to accept the challenge. It was like cleaning the Augean Stables and of course it was longer and harder than I expected because I'm no Hercules... This work was full of challenges and contraints but also creativity and happy accidents. Here are my notes about it.
What's a CDN library and why don't I want one anymore?
A CDN ( acronym for Content Delivery Network ) library is often a single line of code offered "generously" by an external service to let you link and embed a complex features, the easy way. A common example is Google Web Fonts:
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"> Paste this line in the header of your website and 'tadaaa!', you can use the font 'Lobster' to decorate all your texts. Easy, quick, efficient and fast to load. Merci Google. So, what's the problem?
Well a big one: Privacy of the readers of Pepper&Carrot. In our example, users of Google Web Fonts are bound by Google's privacy policy. It allows Google to collect a large amount of data about readers: log data (e.g. browser version), location data (the IP address of your site's visitors) and more because they can track your path or history through all the websites that are also using their CDN. ... And I didn't have a CDN only for Google Web Font. I also had a CDN for Addthis (easy social-network buttons), Gravatar (easy avatars), Font-awesome (easy icons), etc... As many, many websites around!
Even if those services are not evil; use of their CDN allows them to inject code in my webpages and do data farming. "Data is the new oil," and all those companies thrive by gathering the most information to create virtual doubles of you and me. You can watch the conference The Matrix, Inverted by Aral Balkan for more info about what this farming of data can do. For sure, they are succeeding... but only one deep thought comes to my heart: I'll not contribute to THAT. So, let's fight!
First Fight: Replacing Gravatar
![]()
Gravatar is a well known service to provide good looking and custom avatar pictures, used by a majority of blogs out there, but if you research it, it's also possibly one of the worst CDNs. But how to build a solid alternative to it? In my research, I have found the open MonsterID code from Andreas Gohr. Generating pictures was a cool idea, and I quickly started my own generator. The CAT AVATAR GENERATOR project was born.
The main challenge with the generator was to generate only pleasant results so everyone can be happy about the resulting cat assigned to their name. I had to remove many shapes after a first test. Some of the generated cats had vicious eyes, angry mouth, or also chicken meat in their mouth (offensive for a vegan, I guess).
![]()
Now, the code is running for all the comments of the website. Leave a comment to test it. If you want to fork the code or download the source *.ora files, I distribute the sources here as Creative Commons Attribution license. [update] Git source code is available
Second Fight: Replacing Google Web Font

No need to present this service further after the little paragraph I wrote about it in the introduction. I used Google Web Fonts because my website needed to support a big amount of languages: Bahasa Indonesia, Brezhoneg, Català, Čeština, Deutsch, English, Español, Français, Italiano, Magyar, Norsk, Nederlands, Polski, Português, Pусский, Ślōnskŏ gŏdka, Tiếng Việt and 日本語 ... The fonts able to do it all are rare and I had to load a custom CSS theme sheet per language (imagine my pain having to maintain that). So I loaded a single Google Web Font per language to get specific accent support.
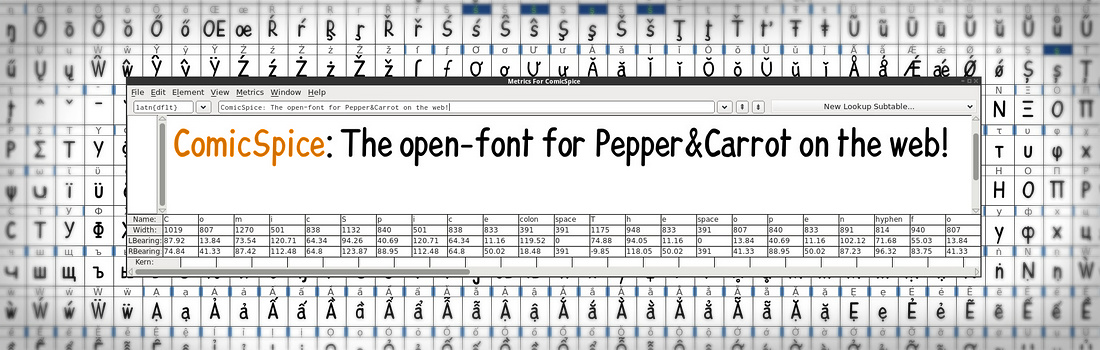
For the alternative, I wanted to unify all my CSS sheets into one and use a single font, and a single style sheet. But few fonts with support for all languages are available... And fewer still with a comic style. And close to none if searching for free and open ones. But not zero, two fonts were a good start: Comic Relief by Jeff Davis, and Patrick Hands by Patrick Wagesreiter. The first one had support for Latin and Cyrillic and a good font structure, the second one had Latin and Latin extended to many variants including the complex Vietnamese alphabet. I started my own fork of Comic Relief named ComicSpice.

Then I started to tweak it: I wanted my font more condensed, looking less like a derivation of ComicSansMS, with all the accents and variation of Patrick Hands, low gravity for the middle bar in E, F, A, H, etc... Thanks to Font-Forge and a big amount of time and sleepless nights, I managed to build ComicSpice like I wanted. It now supports many glyphs, and it's lightweight enough as a webfont. You can download ComicSpice on the peppercarrot_fonts zip folder.
Final Fight: Replacing Font-awesome and Addthis

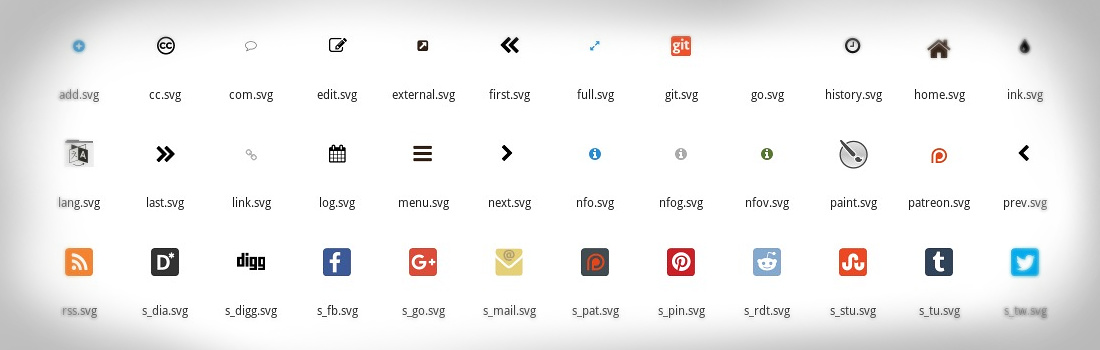
Font-awesome offers a CDN to provide a special web-font: one with many icons easy to insert. I really liked building websites with it and the project is open-source friendly. But the CDN is owned by Bootstrap/Twitter, and abusing a font to show pictures is not really semantically correct with regards to the web. Loading all of the 675 fonts-icon was frankly overkill for my needs of less than 40 icons.

I started to trace the icons with Inkscape SVG for the web, reusing classic symbol and easy derivative aspect from the Font-awesome icons. While I was doing this refactoring, I decided to handle the social-network icons myself and get rid of another bad CDN, Addthis, providing buttons that track, spy and analyze the content you share. I wonder how this thing got to run on 15 Millions websites... Well, never underestimate the human laziness. Doing the 'networks' icons was long, boring and retrieving the link and the correct way to post with their API was also painful. But it's now hard to beat my folder of 42 SVG icons for only 44KB of data!
Conclusion: I'm free!

Now Pepper&Carrot readers are free to spend time on the website and touch all the buttons without being tracked by third party services. You can even deactivate JavaScript to browsing it; I don't use this either. So, I'm free? Yes, no CDN libraries around on peppercarrot.com! It's a clean website now. For sure, I'm not a developer and when I do this type of work, I do it by necessity because I prefer to draw. But I'm deeply worried about the changes into the politics of the web at the worldwide scale. Who will own our future data?... I feel it's urgent to act, to clean even if only 'in front of our door', to do something. Yes, but... investing a big week into this had a big downside, the impossibility to finish episode 20 for the end of November, and so, no Pepper&Carrot money for me (I earn money only 'per finished and posted episode', not monthly). That was of course a deliberate choice, and I made a bit of Freelance artworks to not damage my bank account too much be able to produce this work, but If you want to support my decisions and way of doing things; every small coin is welcome to help me reach my monthly budget production goal for Pepper&Carrot. Thanks to all of you who support the project!

