Research: Design of translation system and why I'll not use pure SVG for my webcomic
A SVG translation test proposition by
_ Tharinda http://tharindad.deviantart.com written in Sinhala_
In short ( TL;DR version ):
I'll not use SVG for low-res online comic, it's not enough ready for my needs. I'll use JPG.
I'll use SVG hi-res zipped for translation pack instead of KRA, it's less heavy, offer more possibilities. My multilingual website is functional on my local install, ( up to 1296 languages, welcome fictional language, extinct languages. ). I will write a simple translation tutorial. Schedule : new Multilingual website and sources for end February , next comic in March. Now, let's read the detailed research.

1. I'll not use SVG for low-res online comic
I decided to drop the idea of using SVG files to display the pages Pepper&Carrot online.
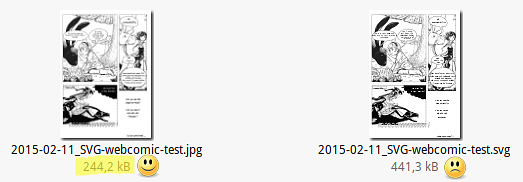
It was frustrating to drop this idea after so many tests. Thank again for those who contributed by comments, emails, etc... to my last experimentation. What did fail : Custom font to the speech-bubbles, compatibility and the file size. SVG and JPG file size on a similar project. With other test I could slim the SVG down to 300k but still not enough. I also made successful test with Webp, but Webp adoption is still too low ( 56% support ).

I tried everything to make the font I use (Lavi) working correctly within the online webbrowser speech-bubbles of a SVG. Here are all the format I tested the font : .eot, .svg , .woff and .woff2, *.ttf, and even encoded it directly in the css as base64... It still feels like rocket science to target the CSS of a SVG text and get that to work on any webbrowser. It is just too complex and not adopted yet by many.

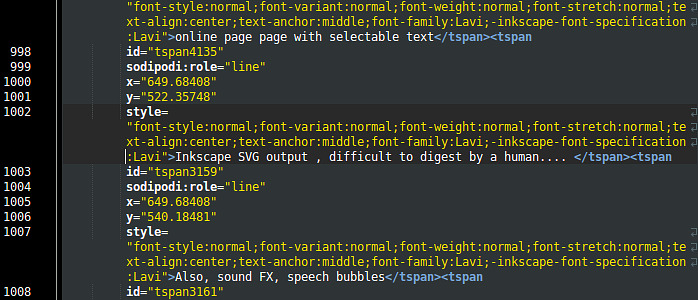
Plus, a requirement for displaying the SVG on a webbrowser is to do manual tweaking for each file in the markup directly. Especially if you let a third party edit the SVG and save it with Inkscape default SVG options. It will just change all text to another SVG format (probably an issue between SVG version adopted by the webbrowser and Inkscape). This issue predict long extra-step of post-maintenance in case of adoption.

2. I'll use SVG high-res zipped for translation pack
I will propose to the translators a set of SVG now, in a Zip. I'll no more propose KRA files for it. Krita text tools have a lot of issues and are not comfortable and featured compare to what Inkscape can propose. I get your feedbacks :-) SVGs are more lightweight and easier to edit. I'll add all the pages converted to high-res SVG in 'en' and 'fr' :
- root layer will be a hi-res PNG
- vector speech-bubbles, and objects
- editable text and soundFX
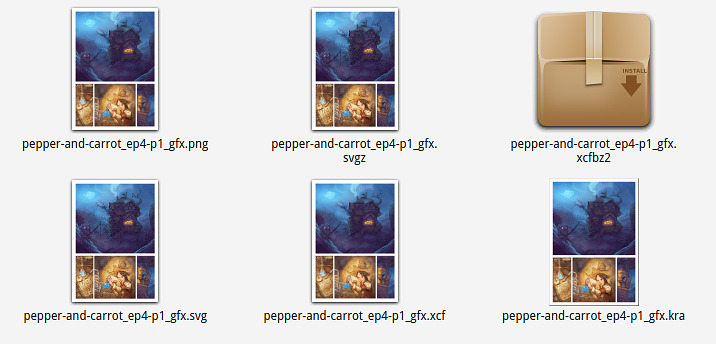
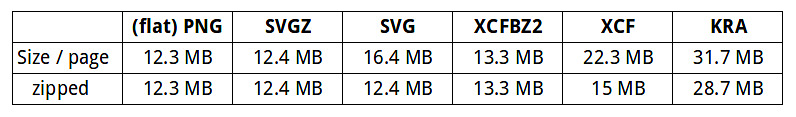
KRA version will remain the graphical version with all layers ( lines, colors, areas, textures, etc... ). I'm still drawing and painting with Krita. Lettering and speech-bubbles will now be done in Inkscape. Testing the same page saved with various image file format with support of rich text : PNG ( for source and reference ) , Inkscape SVG and SVGZ compressed, Gimp XCF and XCFBZ2 compressed, and Krita KRA.
 File size report : Simple SVG pages inside a ZIP archive sounds the best choice for simplicity and efficiency.
File size report : Simple SVG pages inside a ZIP archive sounds the best choice for simplicity and efficiency.

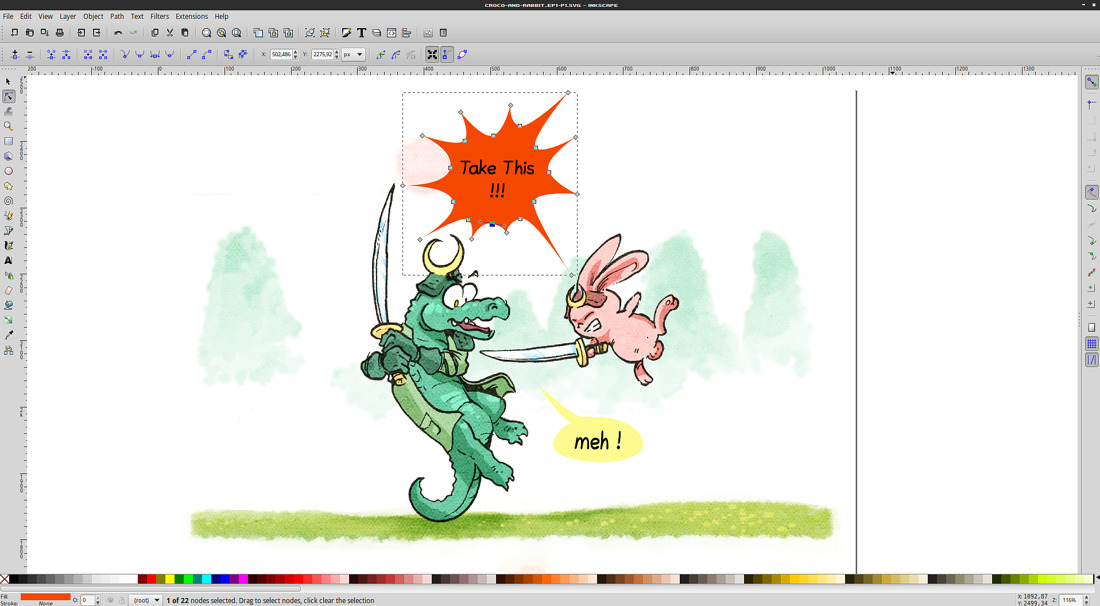
An example of speech-bubbles using a vector shape in Inkscape. A flexible way to let translators move, resize, or tweak the shape to contain the speech-bubble text correctly.

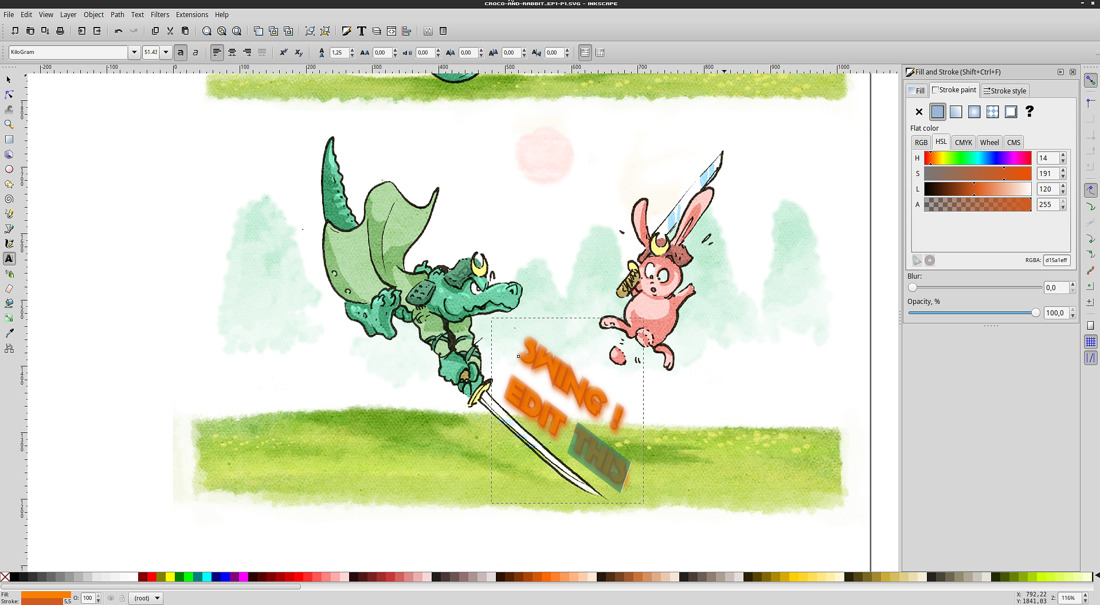
Another Inkscape example: the support of fonts with dynamic glow, shadows, outline, gradient, colors, etc... A way to write sounds FX in my webcomic, while keeping all the edition properties for translation.

It's also possible to convert SVGs using command lines :
inkscape -z input.svg -e=temp.png
convert temp.png -resize 40% -unsharp 0.48x0.48+0.50+0.012 -colorspace sRGB -quality 92% output.jpgThis pair of command lines change an input SVG files to a temp PNG file with Inkscape. Then the temp PNG file is sent to Imagemagick and output a JPG resized at 40% and with a sharpen filter, a colorspace and a quality setting. A fast way within a Bash script to sync a folder of hi-res SVGs into web-ready JPG.
3. My multilingual support is already functional
I started to integrate in my local website ( not published, still on my disk ) the multilingual support. It took me time to write one, because I started by doing a big mistake at the end of last month : manage language as a simple root sub-folder subdivision for the whole website data... This method ( used in the official multilingual plugin, and common for content management systems ) wasn't good for my usage. Example : with this design a single webcomic episode translation in French would create a whole sub-site in French but if it's the only content translated, all website will be empty and only with this comic. Then each French accessing the website would see only a single page while English users would see the whole content. This design has a problem. I want English fall-back whenever the page is still not translated and a prompt to invite to translate the page.
So I decided to fork the plugin my way. Now my version detect if the comic pages translated exist in the folder and propose a little flag on the header of my pages. A little 'cookie' for the browser saves the langage info for a long period, for when the user comeback to remember his/her favourite language preference. Clicking another flag change this preference. Simple. Pepper&Carrot can be translated this way in thousands of languages and in a non-linear way. Example : Episode 1 can receive 200 translations, while Episode 2 receive only 3, etc... My system can support up to 1296 languages ! it has around 250 flags ready. Welcome fictional language and extinct languages : Any Klingon or J.R.R Tolkien middle earth language Elvish translator ? Latin or Egyptian hieroglyphs ? All is possible if I can represent it by an icon and if the we find a code with two alphanumeric character for it. ( eg. en , fr , jp , de , http://en.wikipedia.org/wiki/List_of_ISO_639-1_codes ). Here under is a screenshot with flags in the future layout for testing. I'll not use flags in the final design because it's a bad practice , still work-in-progress.

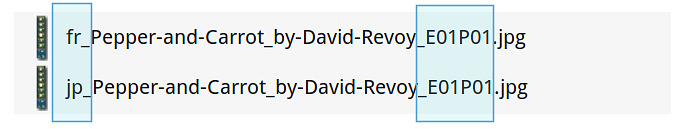
New naming standards for my webcomic page files to work with my multilingual plugin
Prefix : Language
Suffix : Episode number and Page Number.

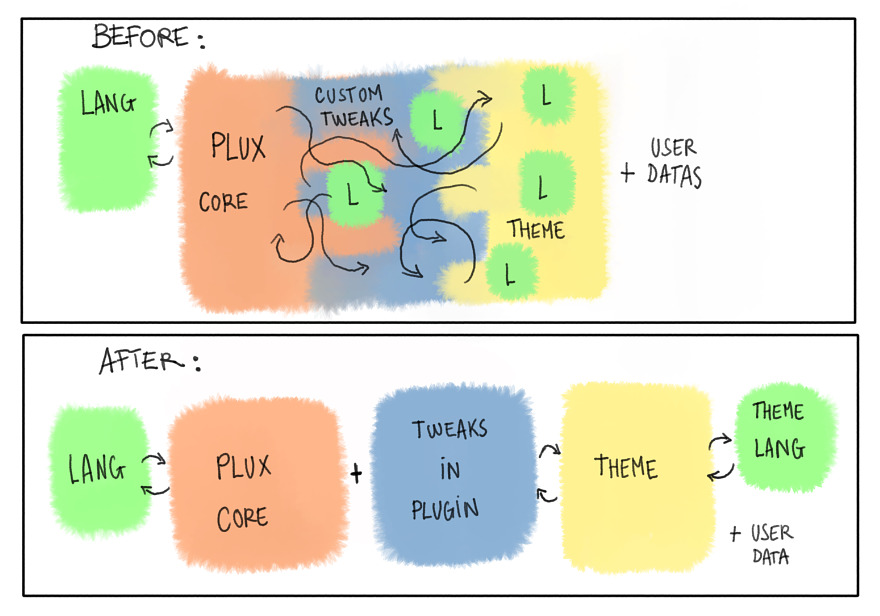
A visualisation of the re-factoring I’m doing.
This cleaning allow me to do easier maintenance, and propose translation files.
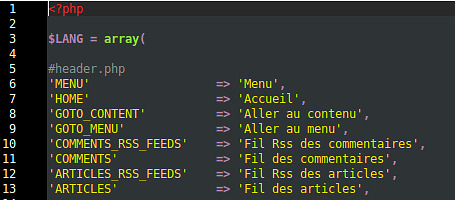
 Translations/corrections of the website itself will be also possible and shared on Github, or as text files. image under : the type of syntax and text file I'll propose when it will be ready. Easy to edit with any unformatted text-editor.
Translations/corrections of the website itself will be also possible and shared on Github, or as text files. image under : the type of syntax and text file I'll propose when it will be ready. Easy to edit with any unformatted text-editor.

4. I will write a simple translation tutorial when all will be ready.
Last item on my list ; the creation of a detailed and dead-easy tutorial to explain how translate Pepper&Carrot. I promise to create a simple document with simple requirement and the less steps to respect the more the volunteers translators.
All you'll need :
- a SVG editor ( Inkscape the Free/Libre and Open Source software will be preferred )
- a way to send back the files when done ( service like Google Drive, Drop Box, DeviantArt Stash can help )
- time :-)
5. Schedule : Release of Multilingual end February , next comic in March.
Now you know all about how I invest my time right now. I'm doing my best to get all this new structure done by the end of February. Getting a multilingual support made the right way is very important for me. Coding, doing research, testing is also an aspect of the life of a webcomic artist of our century, and it takes a lot of time... The episode 6 'The potion Challenge' will be certainly released somewhere next month, march 2015. I'm not costing a lot to my Patron on Patreon :-)

